Introduction
CSS is a crucial part of any website’s design, but understanding the nuances of how to use it can be tricky. One of the most important things to understand is the difference between using rem and em in CSS and why/when you should be using either.
Understanding the differences between these two units is crucial for web developers who want to create flexible and responsive web pages that are easy to maintain and modify. It also helps your website meet current web accessibility guidelines.
In this article, we'll look at everything em and rem, their differences, when and how to use them, and practical examples of em and rem in action. At the end of this article, you should have a solid understanding of both values. Without further ado, let’s jump right into it.
Steps we'll cover in this article:
- Prerequisites
- em and rem units in CSS
- What is CSS em
- What is CSS rem
- Differences between em and rem units
- When to use em and rem units in CSS
Prerequisites
This article expects the reader to have a solid grasp of CSS. While you don’t have to be a CSS god(Hi Kevin Powell), it’d help if basic CSS terms do not confuse you.
em and rem units in CSS
When looking for ways of specifying lengths in CSS, we’re quite spoiled for choices. All units for specifying lengths in CSS fall under two categories.
Absolute lengths: Absolute lengths, as the name suggests, are absolute; they’re fixed and don’t react relative to anything. This means no matter what happens, they’ll be the same size. Absolute lengths include cm, mm, in, px, pts, and pc. Relative lengths: Relative lengths are units that specify a length relative to another unit, i.e., they respond based on other specified units or elements. They include %, vmax, vmin, vh, vw, ch, ex, and the units we’ll be talking about, em and rem.
If you’d like to know more about these units, you can do so here. Now let’s look at the two units we came here for.
What is CSS em
Like I said above, em units in CSS are a relative unit of measurement used to size elements on a web page, mostly font size. Because it’s relative to its parent element, 1 em is equal to the font-size set in the parent element.
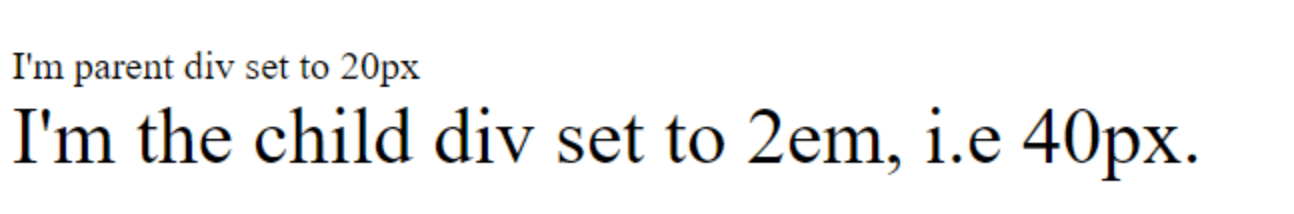
This means if you set the font-size in a parent div to 20px and set the font-size of the child div to 2 em, the font-size in the child div will equal 40px. Here’s an example.
First, let’s write the HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="parent">
I'm parent div set to 20px
<div class="child">
I'm the child div set to 2em, i.e 40px.
</div>
</div>
</body>
</html>
Next, the CSS.
.parent{
font-size: 20px;
}
.child{
font-size: 2em;
}
p {
font-size: 1.5em;
}
That will give us this.

The em unit is useful because it allows you to adjust the size of elements on a page based on the font-size of a previously stated element, which helps create a consistent visual hierarchy. This can be useful for creating accessible websites that are easy to read for users with visual impairments.
It’s important to note that if you don’t specify the value of a parent element, the default value of the browser is taken as the parent element.
p {
font-size: 1.5em;
}
In this example, the font-size property is set to 1.5em, meaning that the text size in the <p> element will be 1.5 times the size of the browser's default font-size if there’s no direct parent element.
Since most browsers scale their default font-size according to the screen size, this allows you to create flexible and responsive layouts that can adapt to different screen and font sizes.
Using the appropriate CSS properties, em units can also be used to set the size of other elements, such as margins, padding, and borders.
What is CSS rem
Now that we know what em is, let’s look at rem. rem is another unit of measuring length in CSS, which stands for "root em". Since we know that an em is equal to the point size of the current font, we can deduce that the "root em" refers to the font size of the root element, which is usually the <html> element.
Confused? Let’s break it down more.
Like em, rem inherits its size from a parent element, but the parent element that rem looks at is not the div or section above it, but the very first element that surrounds it, which is the html element. Let’s make an example using the previous code. Same html code, with just an extra div.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="parent">
I'm parent div set to 20px
<div class="child">
I'm the child div set to 2em, i.e 40px.
</div>
<div class="child-2">
I'm the child div set to 2em, i.e 60px.
</div>
</div>
</body>
</html>
Next, we’ll add the following CSS code to our CSS file.
html{
font-size: 30px;
}
.child-2{
font-size: 2rem;
}
The result would be this.

As you can see, despite the child-2 div being inside another divs, it goes back all the way to the html element to inherit its font size.
Using the "rem" unit allows for a more scalable and flexible way to size elements on a page because if you change the font-size of the root element, all elements sized with the "rem" unit will be updated automatically to maintain their relative size.
Here’s a codepen link if you’d like to play with the above code a bit.
Differences between em and rem units
By now, you already know the difference between em and rem, but just for the sake of clarity, I’d like to restate the difference between both values.
In CSS, the rem unit is only relative to the document's root element, while the em unit is only relative to the immediate parent of the targeted element. This means that em sizes are inherited from parent elements, while rem sizes are inherited only from the root element.
When to use em and rem units in CSS
It is a good idea to use the rem unit for global values such as font-sizes, margins, and padding, especially if you want to specify a font-size for the entire document and have it scale uniformly rather than being influenced by the font sizes of parent elements.
em is more suited for values that are specific to a particular element and its children. This allows you to create a consistent and flexible layout that adjusts well to different screen sizes and font sizes. Potential problems with using em and rem units in CSS em and rem are by far the best units to use today when specifying length, but like all things in life, they’re not perfect. These are a couple of problems you may run into when using em and rem:
- Complex calculations: Using em and rem units can lead to complex calculations, especially when nested elements are involved. This can make it difficult to accurately predict and control the size of elements on a page.
- Inheritance issues: Because em units are relative to the font size of their parent element, it can be difficult to understand and control how sizes are inherited across the page. This can lead to unexpected results and require additional debugging to resolve.
- Performance issues: In some very rare cases, using em and rem units can have a negative impact on performance, especially when combined with complex calculations or used excessively on a page.
Overall, while em and rem units can be helpful in certain situations, it's important to consider their potential drawbacks carefully and whether they are the best choice for your project.
Conclusion
If you made it here, congratulations! You now know all there is to know about em and rem and why we need them. Though they’re both similar, they’re distinctly different and should be treated accordingly.
Personally, I prefer using rem over em for components, but I usually use em for headers and text elements. No real reason, just my quirk. I hope you found this article helpful, and I hope it becomes your cheatsheet whenever you get confused about em and rem.